Your app icon is a critical component of your app’s identity. With TerracottaApps, you can either design your own custom icon or upload a pre-made design. Follow this guide to create or upload your app icon:
To update your app icon, you must submit a new version of your app to the app stores. The change will only reflect once the updated version is approved and published.
Option 1: Design your app icon
- Go to the App Icon section from your dashboard.
- Click on Start designing to open the app icon builder.
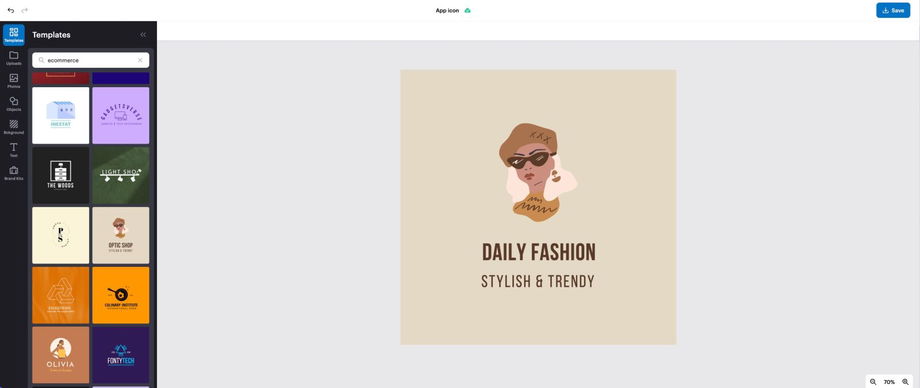
Within the app icon designer, you have a variety of creative tools:
- Templates:
- Search and select from a wide range of templates.
- Customize the internal elements, such as colors, shapes, and layouts.
- Upload & customize:
- Upload an existing design and customize it further by changing opacity, adding animations, borders, and more.
- Images:
- Search and add images to your design.
- Objects:
- Add shapes, icons, mockups, and other objects to enhance your icon.
- Backgrounds:
- Choose from solid backgrounds or enhanced background patterns.
- Text:
- Add custom text or photo-text elements to your icon.
- Brand Kit:
- Import your Brand Kit elements for consistent branding across your app.
- Save your design:
- Once you’ve finished designing your icon, click Save to finalize your app icon.
Option 2: Upload an existing design
- Upload your icon:
- Click on Upload an image.
- Upload your image file or provide a link to it.
- Drag or upload the image from your computer.
The recommended size requirement for your app icon is 1024px x 1024px
If your uploaded image doesn’t meet the required resolution, it will be automatically scaled using AI.
- Complete the upload:
- Click Done to finalize your app icon upload.
- Finally, hit Save to complete the process.
Add-on available
If you prefer professional assistance, you can purchase the Mobile App Design Add-On, which includes:
- Creating your app icon
- Designing a launch screen
- Customizing a login screen
- Developing a banner image